其他實(shí)用標(biāo)簽
這節(jié)課,我們學(xué)習(xí)一些實(shí)用性的標(biāo)簽,使用它們實(shí)現(xiàn)一些特殊的效果和功能。
我們先來學(xué)習(xí) hr 標(biāo)簽。
hr 是個單標(biāo)簽,基本語法為:尖角號 hr (<hr>)。hr 是 horizontal [?h?r??z?ntl] rule 的簡寫,表示“水平線”,作用是在網(wǎng)頁上畫出一條水平分隔線,可以在視覺上將文檔分隔成多個部分。


hr 水平線標(biāo)簽還有五個重要的屬性:
width 和 size 屬性,分別控制水平線的寬度和高度,如果沒有添加該屬性,默認(rèn)水平線的寬度是橫跨整個屏幕,高度為 2px。
noshade[?e?d] 屬性,是沒有影子的意思,用來去掉水平線陰影。
color 屬性,用于定義水平線的顏色。
align 屬性,用來調(diào)整水平線水平對其方式,使用該屬性的前提是,水平線需要有寬度,默認(rèn)對其方式為水平居中對齊。
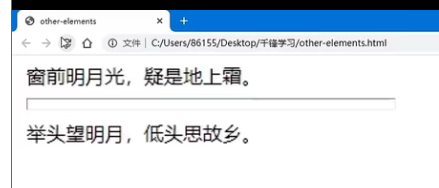
打開編輯器,新建一個 other-elements.html 頁面,補(bǔ)全基礎(chǔ)代碼,在 body 里面添加文本 “窗前明月光,疑是地上霜。” 回車換行。
添加一個 hr 標(biāo)簽,回車換行。
再添加一句文本 “舉頭望明月,低頭思故鄉(xiāng)。”
再給 hr 定義屬性 width 等于300px,size 等于 10px,align 等于 left。保存頁面。
在瀏覽器中打開頁面,兩行文本被一條水平線分隔,水平線也有了寬度高度,并靠左對齊。
返回編輯器,再給 hr 定義 noshade 屬性,它定義了純色的水平線,陰影效果會消失。再定義一個 color 屬性,值為 red。保存。
返回瀏覽器,刷新,一個紅色、有寬高樣式、的水平線效果就實(shí)現(xiàn)了。
接下來,我們學(xué)習(xí) pre 標(biāo)簽。
它是一個雙標(biāo)簽,基本語法為:尖角號pre,尖角號 /pre (
)。pre 是preformatted[?f??mæt?d] 的簡寫,表示“預(yù)格式化的文本”。
pre 元素里的文本以固定寬度的字體顯示,并且文本保留了空格和換行。文本將完全按照HTML源代碼中的內(nèi)容顯示。
回到編輯器,在詩句結(jié)尾處添加一個 br 換行,
再添加一個 pre 標(biāo)簽,內(nèi)部寫入:“窗前明月光,疑是地上霜。舉頭望明月,低頭思故鄉(xiāng)”,在每一個標(biāo)點(diǎn)符號后面敲擊回車。保存。
回到瀏覽器,刷新。這首詩很整齊的顯示了,保留了 pre 標(biāo)簽內(nèi)部的空格和換行。
最后,我們學(xué)習(xí) map 標(biāo)簽。
map 標(biāo)簽用來定義一個圖像映射。圖像映射就是一個圖片的熱點(diǎn)鏈接,點(diǎn)擊圖片不同區(qū)域,實(shí)現(xiàn)鏈接頁面的跳轉(zhuǎn)。map 是一個雙標(biāo)簽,基本語法為尖角號 map,尖角號 /map。
它有一個必需定義的屬性 name,這個屬性要與 img 標(biāo)簽的 usemap 屬性相關(guān)聯(lián),在圖像和地圖之間創(chuàng)建關(guān)系。
在 map 標(biāo)簽里,定義 area 子標(biāo)簽,用于定義圖片上的熱點(diǎn)區(qū)域,實(shí)現(xiàn)相應(yīng)區(qū)域的目標(biāo)跳轉(zhuǎn)。通過 area 標(biāo)簽可以設(shè)置熱點(diǎn)區(qū)域的位置、大小及形狀。
area 是一個雙標(biāo)簽,語法格式為:尖角號area,尖角號 /area。
它有三個重要屬性:
href 屬性,用來定義熱點(diǎn)區(qū)域鏈接的目標(biāo)地址。互聯(lián)網(wǎng)和本地的 網(wǎng)頁及圖片地址都可以。
shape 屬性,用來定義區(qū)域的形狀。取值分別是:
default:圖片的所有區(qū)域都是熱點(diǎn)鏈接。
rect:定義熱點(diǎn)區(qū)域?yàn)榫匦巍?/p>
circle:定義熱點(diǎn)區(qū)域?yàn)閳A形。
poly:定義熱點(diǎn)區(qū)域?yàn)槎噙呅巍?/p>
coords 扣兒s 屬性, 用來定義可點(diǎn)擊區(qū)域的坐標(biāo)。需要與 shape 屬性配合使用,使用的方法是:
首先,定義一個圓:shape 屬性的值為 "circle",coords 屬性的值為 x y r "x,y,r" ,這里的 x 和 y 定義了圓心的坐標(biāo),r 定義了圓形半徑,值都是數(shù)字。
這里你一定會問,坐標(biāo)系的原點(diǎn)在哪里?這個原點(diǎn),也就是 0 0 點(diǎn),位于圖像的左上角。大家也發(fā)現(xiàn)了,這里的 y 軸與我們熟知的數(shù)學(xué)直角坐標(biāo)系的y軸是相反的。
其次,定義一個多邊形:shape 屬性的值為 "poly",coords 屬性值為 x1 y1 x2 y2 x3 y3 (停頓600毫秒) xn yn, (x1.y1.x2.y2.x3.y3...xn,yn) 每一對 x y "x, y" 坐標(biāo)都定義了多邊形的一個頂點(diǎn)。多個坐標(biāo)組成了多邊形,多邊形會自動封閉,因此,在坐標(biāo)序列的結(jié)尾,不需要重復(fù)定義第一個坐標(biāo)來閉合整個區(qū)域。
最后,定義一個矩形:shape 屬性的值為 "rect",coords 屬性值為 x1 y1 x2 y2. "x1. y1.x2.y2" 第一個坐標(biāo)是矩形的一個角的頂點(diǎn)坐標(biāo),另一對坐標(biāo)是對角的頂點(diǎn)坐標(biāo)。定義矩形實(shí)際上是定義帶有四個頂點(diǎn)的多邊形的一種簡化方法。
我們一起來實(shí)現(xiàn)一個熱點(diǎn)鏈接圖片,當(dāng)點(diǎn)擊圖片上面的不同星球,能將對應(yīng)的星球放大,來查看細(xì)節(jié)。
打開編輯器,新建一個 map_area.html 文件,補(bǔ)全基礎(chǔ)代碼,在 body 里添加 img 標(biāo)簽,設(shè)置src 等于 “planets.jpg” , 在頁面中插入可點(diǎn)擊的大圖。
繼續(xù)添加一個 map 標(biāo)簽,定義屬性 name 等于 "planetmap"。
再給 img 標(biāo)簽設(shè)置 usemap 屬性,值等于 #planetmap "#planetmap"。

這個值和 map 標(biāo)簽的 name 屬性值相對應(yīng),但要注意這里需要添加 #,表示這個圖片要應(yīng)用哪個圖像映射的定義。
在 map 標(biāo)簽內(nèi)添加 area 子標(biāo)簽,用于設(shè)置當(dāng)鼠標(biāo)點(diǎn)擊太陽的時候,顯示太陽的圖片。定義屬性 shape 等于 rect,coords 等于 “0.0.110.260”,href 等于 “images/sun.gif”。
再添加一個 area 標(biāo)簽,用于鼠標(biāo)點(diǎn)擊水星的時候顯示對應(yīng)的大圖。定義屬性 shape 等于 circle,coords 等于 “129.161.10”,href 等于 “images/mercury.gif”。
再添加一個 area 標(biāo)簽,用于鼠標(biāo)點(diǎn)擊金星的時候顯示對應(yīng)的大圖。定義 屬性 shape 等于circle,coords 等于 “180.139.14”,href 等于 “images/venus.gif”[?vi?n?s] 巍呢思。
保存文件。
在瀏覽器中打開頁面,鼠標(biāo)圖片的熱點(diǎn)區(qū)域,能清楚的看到鼠標(biāo)指針變成小手的形狀,點(diǎn)擊對應(yīng)的星球,跳轉(zhuǎn)實(shí)現(xiàn)了!
實(shí)用的 hr,pre,map 標(biāo)簽就介紹完了,大家快動手試試吧!

猜你喜歡LIKE
相關(guān)推薦HOT
更多>>
SEO優(yōu)化
SEO優(yōu)化,1、合理的title、description、keywords:搜索對著三項(xiàng)的權(quán)重逐個減小,title值強(qiáng)調(diào)重點(diǎn)即可;description把頁面內(nèi)容高度概括,不可過...詳情>>
2023-04-03 15:11:51
Python數(shù)據(jù)生產(chǎn)器
Python數(shù)據(jù)生產(chǎn)器,在軟件開發(fā)、測試或者數(shù)據(jù)分析過程中,有時候會需要一些測試數(shù)據(jù)。做測試的時候,需要模擬真實(shí)的環(huán)境,但是又不能直接使用真...詳情>>
2023-03-28 15:56:13
Java集合是什么?Java集合詳解
Java集合是Java編程語言中的一個重要概念,用于存儲、管理和處理數(shù)據(jù)。Java集合框架提供了一組接口和類,用于實(shí)現(xiàn)常見的數(shù)據(jù)結(jié)構(gòu),如列表、棧、...詳情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一個字符串中所有出現(xiàn)的指定字符的位置,可以使用indexOf()方法結(jié)合循環(huán)來實(shí)現(xiàn)。然后,我們使用循環(huán)遍歷字符串中的每一個字符...詳情>>
2023-03-10 14:06:35熱門推薦
跨域如何解決
沸SEO優(yōu)化
熱Null和undefined的區(qū)別
熱Python數(shù)據(jù)生產(chǎn)器
新react中怎么實(shí)現(xiàn)vue中的計算屬性以及watch
經(jīng)典面試題:static加載機(jī)制你知道嗎?
消息中間件常用協(xié)議有哪些
Java集合是什么?Java集合詳解
線程池實(shí)現(xiàn)原理
java數(shù)據(jù)結(jié)構(gòu)與算法
Java到底有多難?
js查找字符串中指定字符的位置
jquery獲取checkbox是否選中
四種方式創(chuàng)建SpringBoot項(xiàng)目
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點(diǎn)擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費(fèi)用
了解課程價格 -
優(yōu)惠活動
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊
了解師資團(tuán)隊 -
實(shí)戰(zhàn)項(xiàng)目
獲取項(xiàng)目源碼 -
開班地區(qū)
查看來校路線


















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號