表單綜合案例(上)
使用表單中的所有控件,制作一個完整的表單。
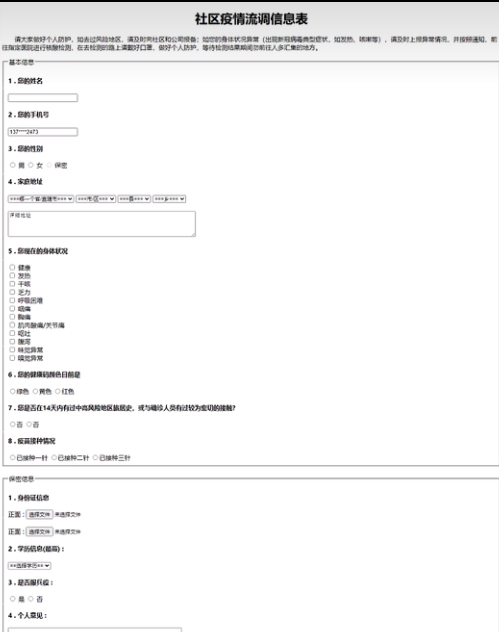
這個案例是我們前面課程經常提到的——"疫情流調信息表",我們先來分析這個案例的各個部分,該使用哪些 HTML 標簽。

"社區疫情流調信息表"的標題,可以使用 H1 一級標題標簽,在標題下方有一段文字的介紹,可以使用文章段落 p 標簽,段首空兩格,可以使用 來實現。
在段落信息下方,開始出現表單中的控件內容,因為表單需要收集頁面中所有控件輸入的數據,所以最外層需要使用 form 標簽。
在"基本信息" 區域,開始需要使用表單的 fieldset 和 legend 分組控件標簽。
在 fieldset 標簽內部,所有控件的標題信息,都可以使用 h4 標題標簽。h4 標簽既能實現加粗也能實現換行,同時,還能實現提示文本和控件之間的間距。
姓名和手機號后面的輸入框,需要使用 input 輸入框控件。
性別的單選功能,需要使用 input 單選框控件。
家庭地址選擇和填寫,需要使用 select 下拉菜單控件和 textarea 多行文本框控件。
身體狀況的選擇,需要使用 input 多選框控件。
健康碼顏色、是否密接與疫苗接種情況的選擇,需要使用 input 單選框控件。
在制作基本信息表單時需要注意三點:
第一,手機號文本框默認已經填寫了值,需要使用 value 屬性。
第二,手機號文本框獲得焦點后,控件里的文本不能修改,需要使用 readonly 屬性。
第三,性別選擇的保密項,按鈕為灰色,不能點選,需要使用 disabled 屬性。
在"保密信息" 區域,開始同樣需要使用表單的 fieldset 和 legend 分組控件標簽。
在 fieldset 標簽內部,所有的控件標題同樣使用 h4 標簽實現。
身份證信息需要上傳附件,需要使用 input 上傳文件控件。
學歷信息區域選擇,需要使用 select 下拉菜單控件。
是否服兵役區域選擇,使用 input 單選框控件。
個人意見填寫,使用 textarea 多行文本輸入框控件。
配音者(露臉):為了溫習 label 控件,是否服兵役的選擇,我們來實現點擊文本選中選項的功能。
最后,提交、重置和自定義圖像按鈕,需要使用標的 input 按鈕控件,使用 value 屬性定義按鈕的名字。
最后,提交、重置和自定義圖像按鈕,需要使用 input 按鈕控件,使用 value 屬性定義按鈕的名字。
案例我們就分析完了 ,接下來我們來一起編寫代碼吧!

相關推薦HOT
更多>>
SEO優化
SEO優化,1、合理的title、description、keywords:搜索對著三項的權重逐個減小,title值強調重點即可;description把頁面內容高度概括,不可過...詳情>>
2023-04-03 15:11:51
Python數據生產器
Python數據生產器,在軟件開發、測試或者數據分析過程中,有時候會需要一些測試數據。做測試的時候,需要模擬真實的環境,但是又不能直接使用真...詳情>>
2023-03-28 15:56:13
Java集合是什么?Java集合詳解
Java集合是Java編程語言中的一個重要概念,用于存儲、管理和處理數據。Java集合框架提供了一組接口和類,用于實現常見的數據結構,如列表、棧、...詳情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一個字符串中所有出現的指定字符的位置,可以使用indexOf()方法結合循環來實現。然后,我們使用循環遍歷字符串中的每一個字符...詳情>>
2023-03-10 14:06:35






















 京公網安備 11010802030320號
京公網安備 11010802030320號