表單綜合案例(中)
制作“社區疫情流調信息表”。
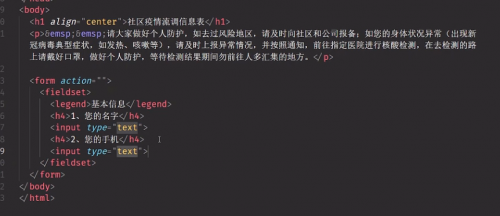
打開編輯器,新建一個 case_form.html 文件,補全基礎代碼,在 body 內部添加一個 H1 標題標簽,在 H1 標題標簽內部輸入 “社區疫情流調信息表” ,給 h1 標簽定義水平居中的 align 屬性,值設置為 center。
接下來再添加一個 p 標簽,將提前準備好的文本粘貼到 p 標簽里,并且在文字前添加兩個 實現首行縮進的效果。保存頁面。
在瀏覽器中打開頁面,標題和段落就制作好了。下面開始制作表單。

回到編輯器中,在段落標簽后面,添加一個 form 標簽,在 form 里添加 fieldset 和 legend標簽,實現基本信息區域分組的效果。在 legend 標簽中添加文本:“基本信息”。保存。
回到瀏覽器,刷新,“基本信息”分組邊框就做好了。
回到編輯器,繼續添加一個 h4 標簽,標簽內部添加 文本“1.您的姓名”。繼續添加一個 input 標簽,type 屬性值設置為 text,或者不定義 type 屬性,使用默認單行輸入框的控件類型。回車換行。
再添加 h4 標簽,標簽內部添加文本 “2 . 您的手機號” 。再添加一個 input 標簽。由于手機號輸入框有默認的文本顯示且不能修改,所以需要先定義一個 value 屬性,值設置成 1 3 7 四個星 2 4 7 3 ,“137****2473”,再定義一個 readonly 屬性。保存。
回到瀏覽器,刷新,效果實現了。
回到編輯器,再添加一個 h4 標簽,給它添加文本 “3 . 您的性別”。回車換行。使用 emmet 語句:input 中括號 type 等于 radio,name 等于 gender,乘以 3 ( input[type=radio name=gender]*3),按下 tab,快速補全三個 input 標簽,在標簽后面分別添加文本 “男,女和保密”。再給第三個input 添加 disabled 屬性。保存。
回到瀏覽器,刷新,性別的選擇做好了。
返回編輯器,再添加一個 h4 標簽,給它添加文本 “4 . 家庭地址”。回車換行。家庭地址是四個 select 下拉菜單,和一個文本域標簽。先寫一個 select 標簽,標簽內部添加 option 標簽,填寫下拉菜單的選項,然后復制,一共四個。在每一個 option 標簽內部填好文本。
在第四個下拉菜單位置處添加 br 標簽,然后添加一個 textarea 多行文本輸入框標簽,定義屬性 cols 等于 65.rows 等于4.在標簽內部添入“在此填寫詳細地址”,用于提示用戶。
注意,多行文本輸入框里的默認文本,需要在 textarea 里面添加,不能通過給 textarea 定義 value 屬性實現!
回到瀏覽器,刷新,家庭住址制作完成了!
返回編輯器,還是先添加一個 h4 標簽,添加文本 “5 . 您現在的身體狀況”。回車換行。編寫使用 emmet 語句:input 中括號 type 等于 checkbox 乘以 12 (input[type=checkbox]*12),按下 tab 鍵,生成12個復選框。在每一個復選框后面添加對應的文本。保存。
回到瀏覽器,刷新,身體狀況信息復選功能實現了。

返回編輯器,制作最后三組數據采集功能。它們都是單項選擇,為了節約時間,我快速的編寫剩下的代碼。
在這里,我們分別為三組單選框定義 name 屬性值,分別是“color”“close”“vaccines” (vaccines 讀音需要查讀一下[?væksi?nz]),表示健康碼顏色,是否密接,疫苗接種情況。保存。
回到瀏覽器中,刷新。三組單選全部制作完成了。

相關推薦HOT
更多>>
SEO優化
SEO優化,1、合理的title、description、keywords:搜索對著三項的權重逐個減小,title值強調重點即可;description把頁面內容高度概括,不可過...詳情>>
2023-04-03 15:11:51
Python數據生產器
Python數據生產器,在軟件開發、測試或者數據分析過程中,有時候會需要一些測試數據。做測試的時候,需要模擬真實的環境,但是又不能直接使用真...詳情>>
2023-03-28 15:56:13
Java集合是什么?Java集合詳解
Java集合是Java編程語言中的一個重要概念,用于存儲、管理和處理數據。Java集合框架提供了一組接口和類,用于實現常見的數據結構,如列表、棧、...詳情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一個字符串中所有出現的指定字符的位置,可以使用indexOf()方法結合循環來實現。然后,我們使用循環遍歷字符串中的每一個字符...詳情>>
2023-03-10 14:06:35






















 京公網安備 11010802030320號
京公網安備 11010802030320號